本記事では、Internet Explorer(以下、IE)でWebサイトを操作する際のプルダウンリスト(ドロップダウンリスト)の操作におけるTipsを紹介します。
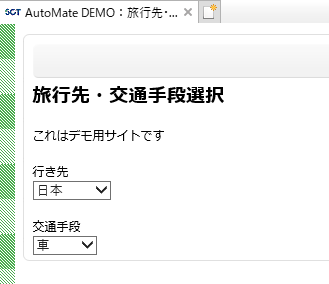
当社のデモサイト(https://www-1.sct.co.jp/amdemo/dropdown_sample.html)において、2種のプルダウンリストがあります。
(図1. IE上のプルダウンリスト)

このようなプルダウンリストは通常、プルダウンリストの要素に対して、直接「Webブラウザ - 値の設定」で「日本」「アメリカ」といった要素のテキストを直接入れることで値を変更可能な場合が多いです。
一方で、サイトの作りによっては、直接文字列を埋め込む以下のようなAutoMateのアクションでは、プルダウンの値変更が意図した通りになされない場合があります。
(例:見た目上値は変更されているが、次のページに進むと「選択してください」とエラーメッセージが出る場合など)
<AMBROWSER ACTIVITY="setvalue" HTMLNAME="country" SESSION="BrowserSession1" VALUE="アメリカ" ATTRIBUTE=":text" />
そこで、文字列を直接入力する代わりに、「Value」値を直接セットすることで回避できる場合があります。
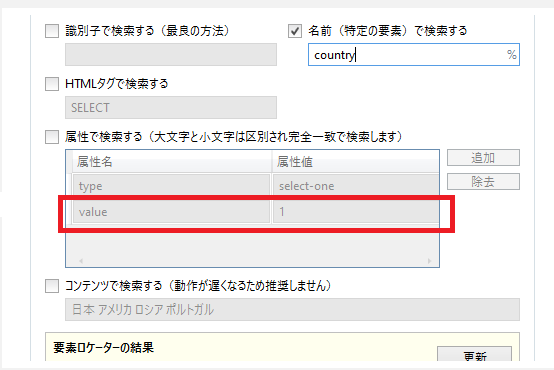
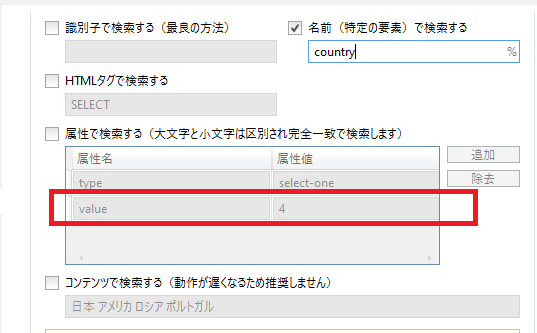
当社のデモサイトにおけるプルダウンリストは、それぞれの選択肢ごとに「Value」値が設定されています。
※要素選択後、「属性」の部分を見ると分かります
(図2. 「日本」が選択された状態で要素を取得した場合)

(図3. 「ポルトガル」が選択された状態で要素を取得した場合)

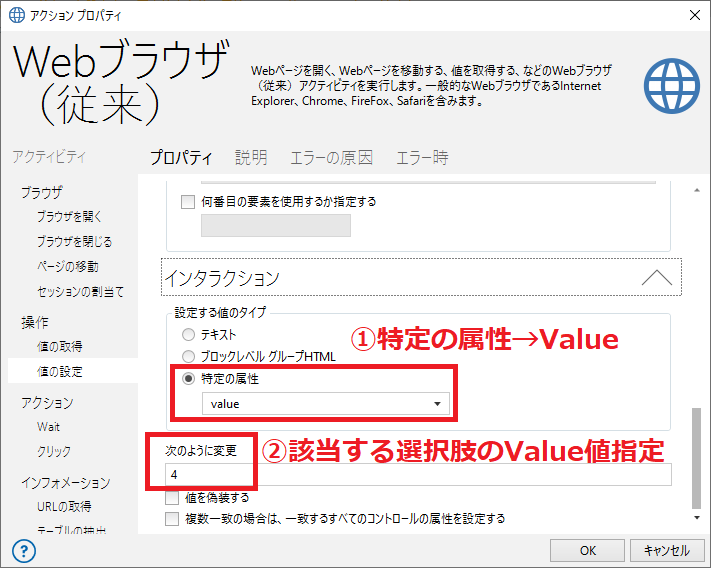
この場合、当該プルダウンリストの要素選択時は、「値の設定」アクションにて「Value」値をセットすることで選択肢を変更できます。
(図4. 「ポルトガル」を選択する場合の例)

以下、「ポルトガル」「飛行機」をそれぞれ「Value」値を指定して選択するサンプルです。
<AMBROWSER URL="https://www-1.sct.co.jp/amdemo/dropdown_sample.html" SESSION="BrowserSession1" />
<!--行き先に「ポルトガル」を指定-->
<AMBROWSER ACTIVITY="setvalue" HTMLNAME="country" SESSION="BrowserSession1" VALUE="4" ATTRIBUTE="value" />
<!--移動手段は「飛行機」を指定-->
<AMBROWSER ACTIVITY="setvalue" HTMLNAME="vehicle" SESSION="BrowserSession1" VALUE="A" ATTRIBUTE="value" />なお、当手法の注意点は以下です。
・「Internet Explorer」以外のブラウザ(Chrome, Edge, Firefox)では同手法が使えない
・JavaScriptの「onChange」属性があると、キー操作やマウス操作で値を変更しない限りは反応しない
文字列の直接埋め込みで結果NGだった場合は、一度こちらをお試しください。